目錄
目錄X
揭秘動易SiteAzure的全新后臺管理界面
在全新架構(gòu)的動易SiteAzure中,我們決定拋棄舊交互界面,打磨出新的交互邏輯和視覺界面。新SiteAzure的管理界面將更加符合政府用戶實際交互需求和視覺感官需求。
在設(shè)計全新的操作界面前,動易研發(fā)中心的UI/UE小組,經(jīng)過了充分的調(diào)查和長時間的深思熟慮,吸收了眾多軟件的設(shè)計精華,同時融入了我們多年的界面設(shè)計與交互經(jīng)驗,利用最受歡迎的 bootstrap 前端開發(fā)框架打磨出了全新的動易SiteAzure 后臺管理界面。
那么,全新界面都有哪些看點(diǎn)?
一、更加炫酷的UI,流行扁平化設(shè)計,操作更方便更人性化
動易軟件經(jīng)典的藍(lán)色系風(fēng)格一直引領(lǐng)網(wǎng)站管理軟件的設(shè)計趨勢,但隨著移動互聯(lián)網(wǎng)時代的到來,用戶對網(wǎng)站界面提出了新的需求,舊架構(gòu)的后臺界面設(shè)計已稍顯落后,新SiteAzure針對移動互聯(lián)網(wǎng)特性進(jìn)行開發(fā)設(shè)計。
在界面設(shè)計上,全新架構(gòu)的動易 SiteAzure 后臺管理界面 UI 參考了 Google Material Design 規(guī)范,Material Design 是一種領(lǐng)先的視覺設(shè)計理念,匯集了經(jīng)典設(shè)計的原則和規(guī)則,科技的可能性和規(guī)范。全新界面設(shè)計重視用戶體驗和人性化,為用戶打造時尚而簡約,功能強(qiáng)大卻易用的用戶體驗。

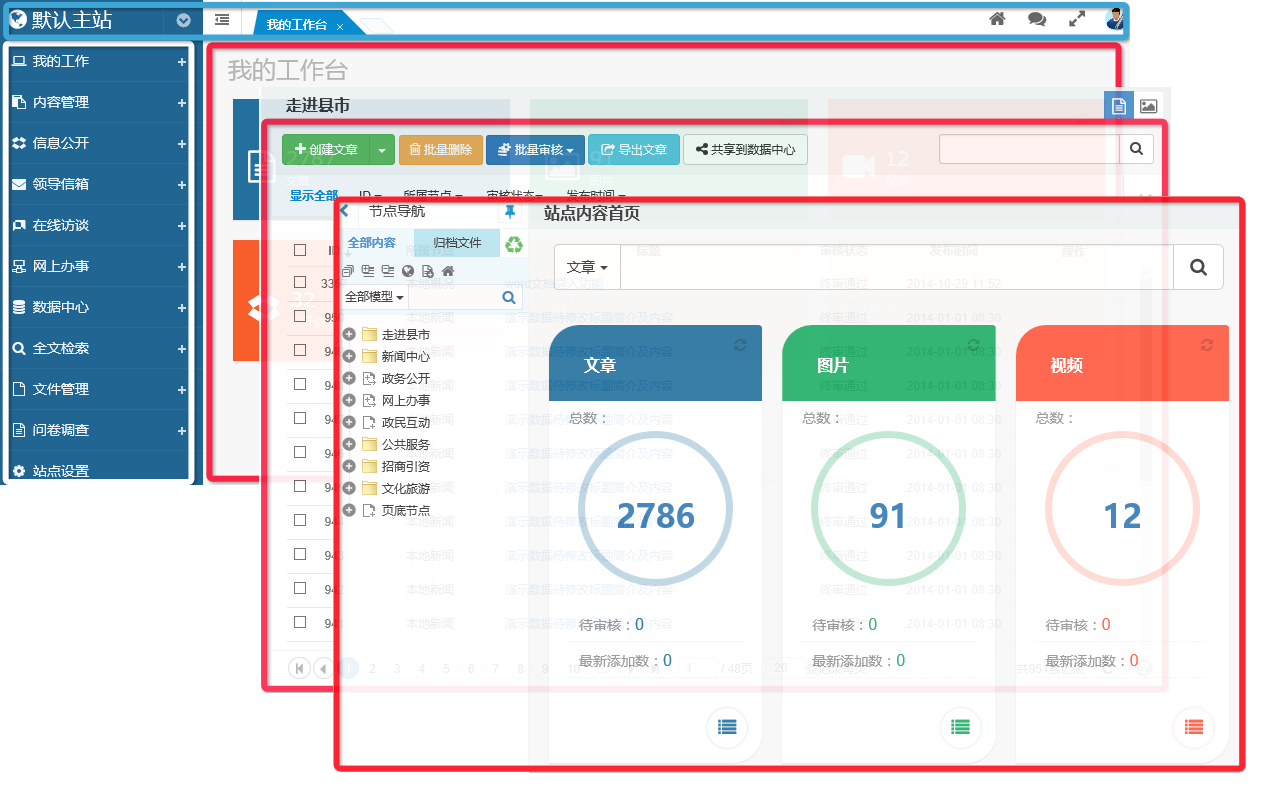
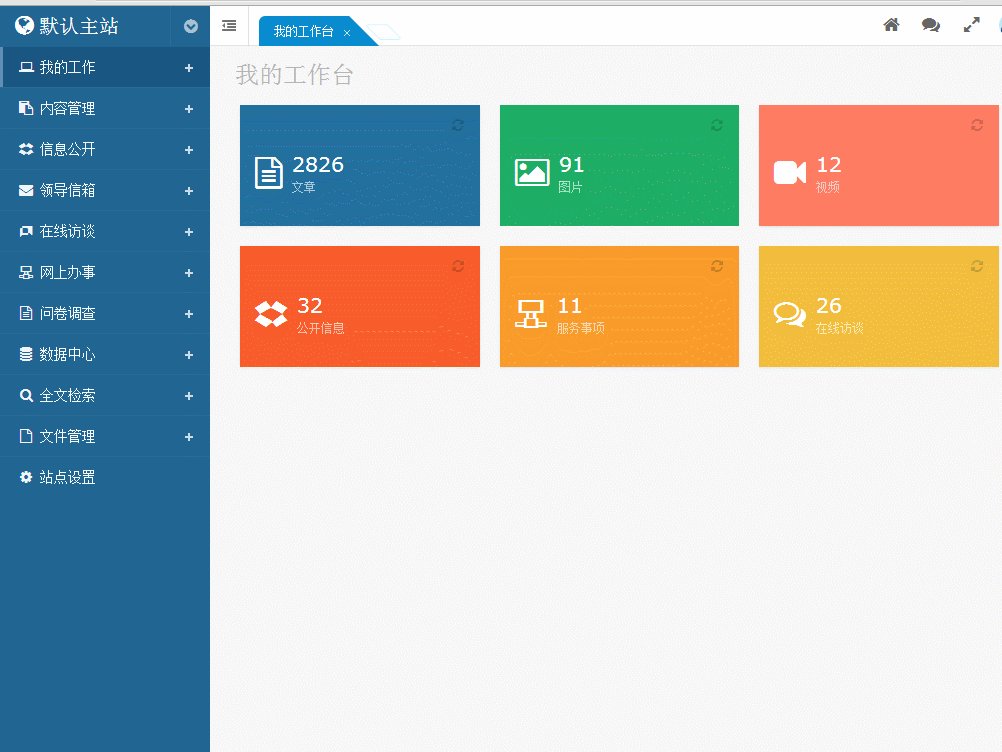
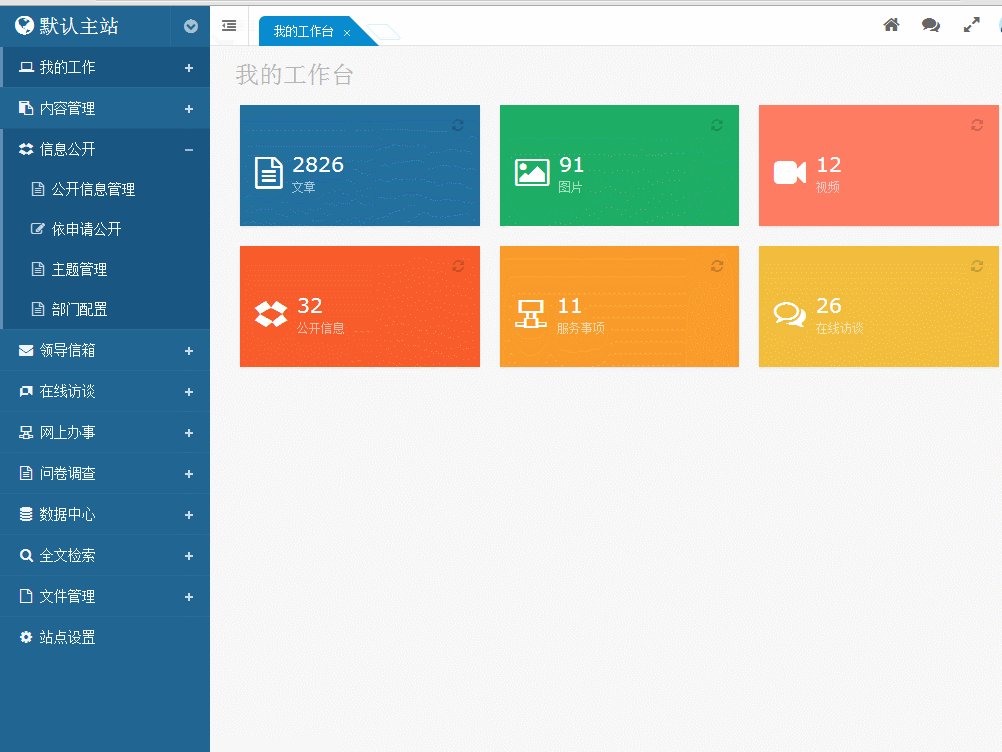
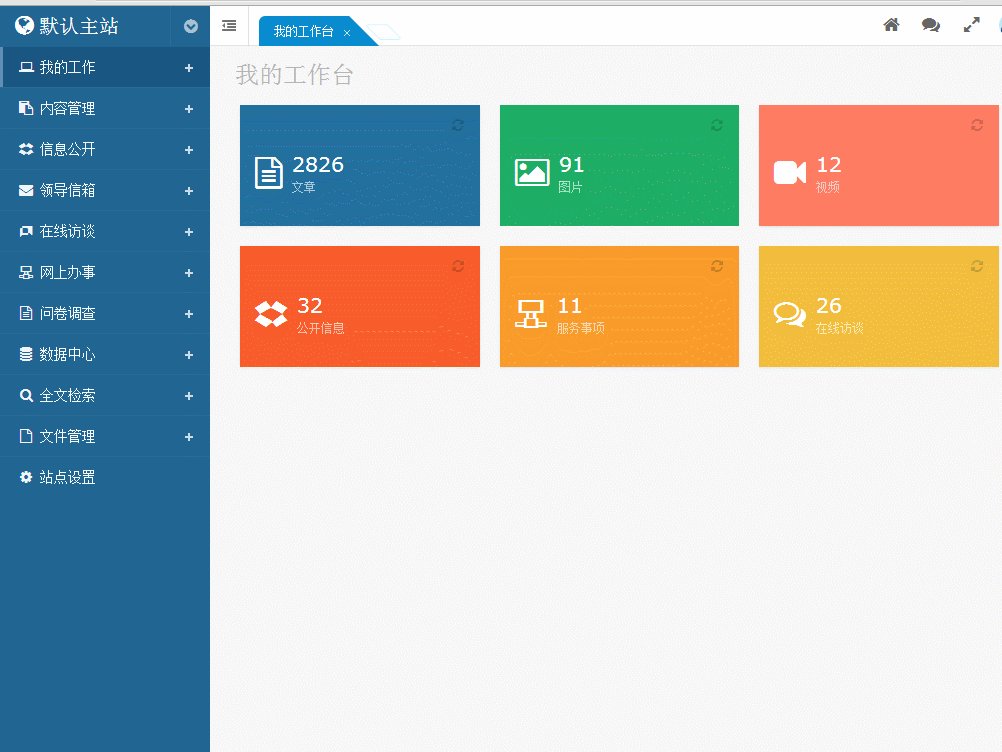
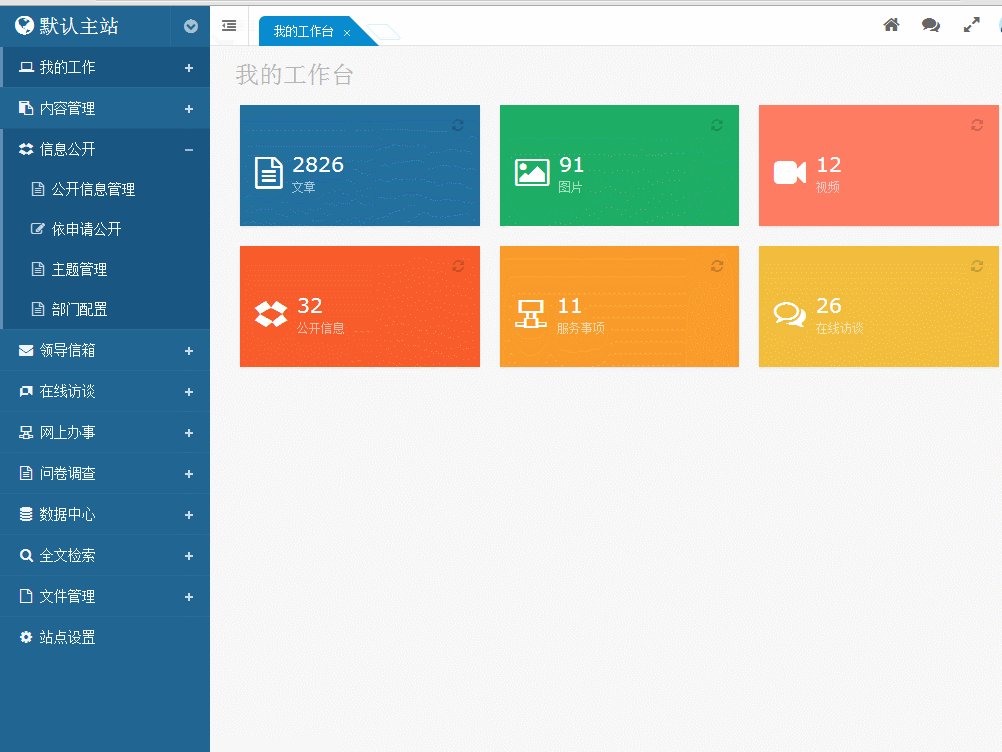
后臺管理界面整體布局圖
白色區(qū)域:左側(cè)功能菜單區(qū);
紅色區(qū)域:右側(cè)主體功能頁面區(qū);
藍(lán)色區(qū)域:頂部切換及操作區(qū)(站點(diǎn)切換、選項卡切換、操作信息提示、全局或者個人的一些操作按鈕);
二、動畫效果使操作步驟更為立體、操作效果更為直觀簡潔
全新架構(gòu)的動易SiteAzure 后臺管理界面利用 HTML5 和 CSS3 技術(shù),在界面操作中運(yùn)用了眾多動畫效果,如光標(biāo)波紋效果、內(nèi)容自檢效果、超精美的圖表動畫效果等,這些交互動畫能夠提高產(chǎn)品的友好性以及有效增強(qiáng)網(wǎng)站的體驗效果。

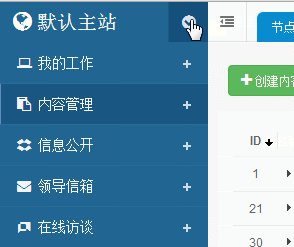
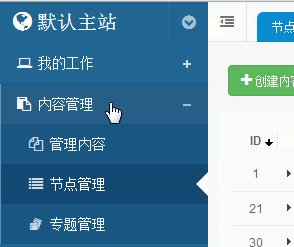
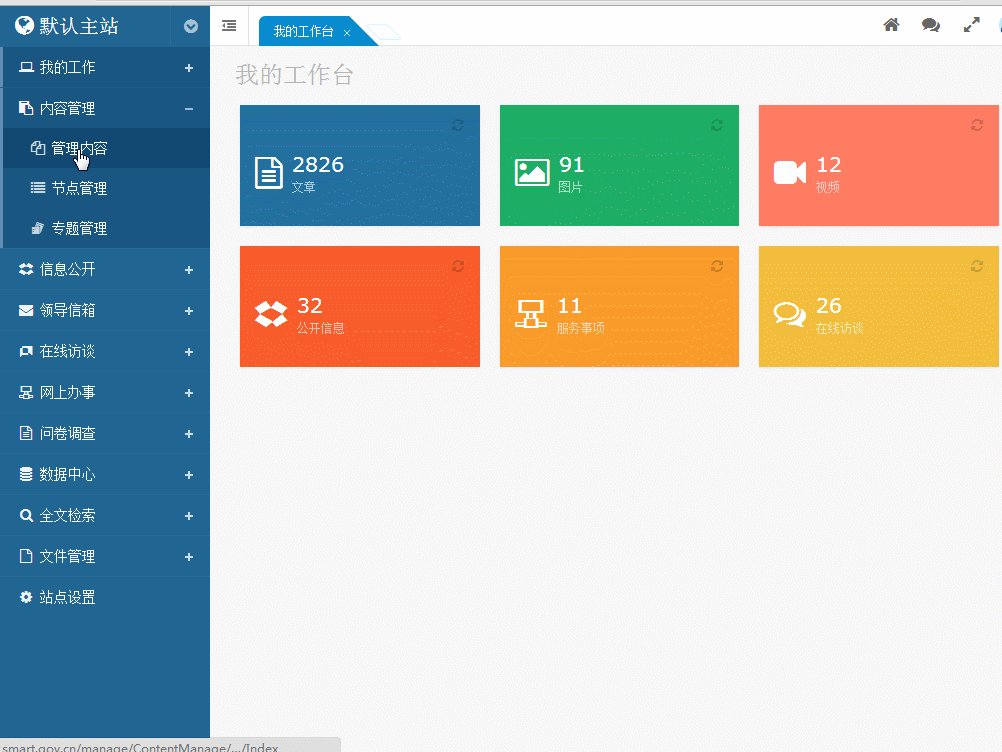
光標(biāo)波動紋效果
(鼠標(biāo)點(diǎn)擊界面左側(cè)導(dǎo)航菜單中的功能按鈕時,可以看到按鈕顏色迅速發(fā)生變化,向石頭投入湖面一樣產(chǎn)生一波漣漪。)

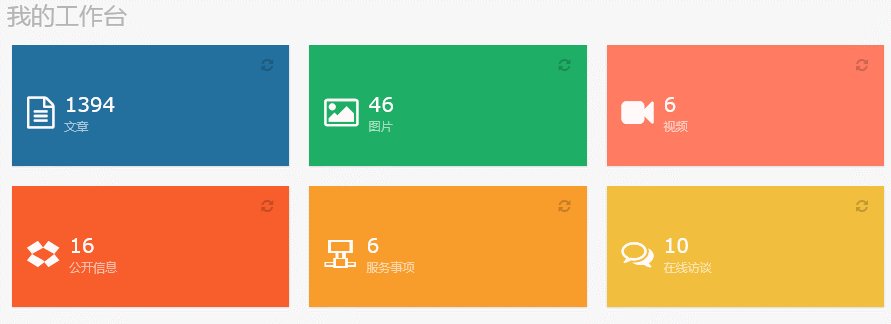
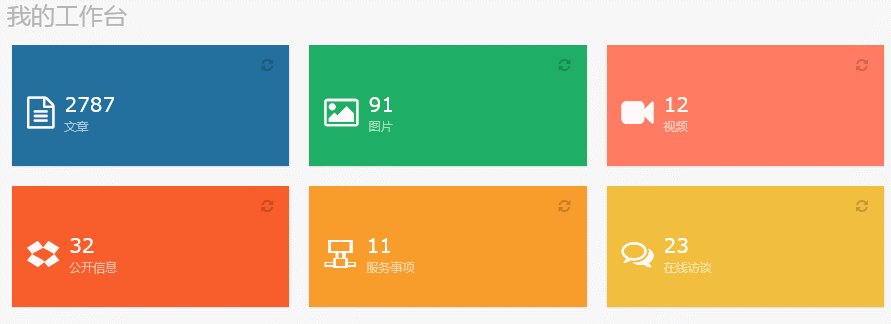
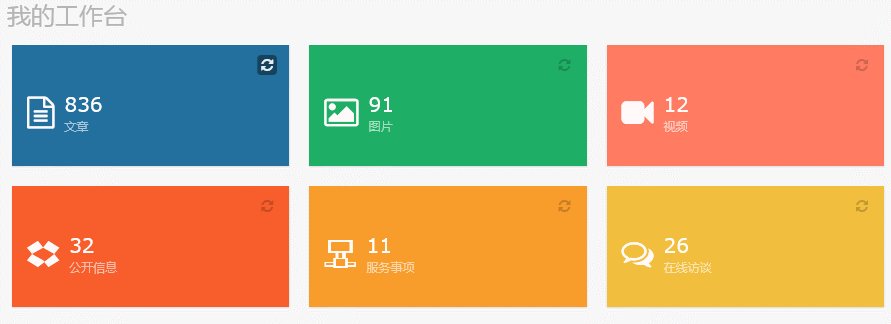
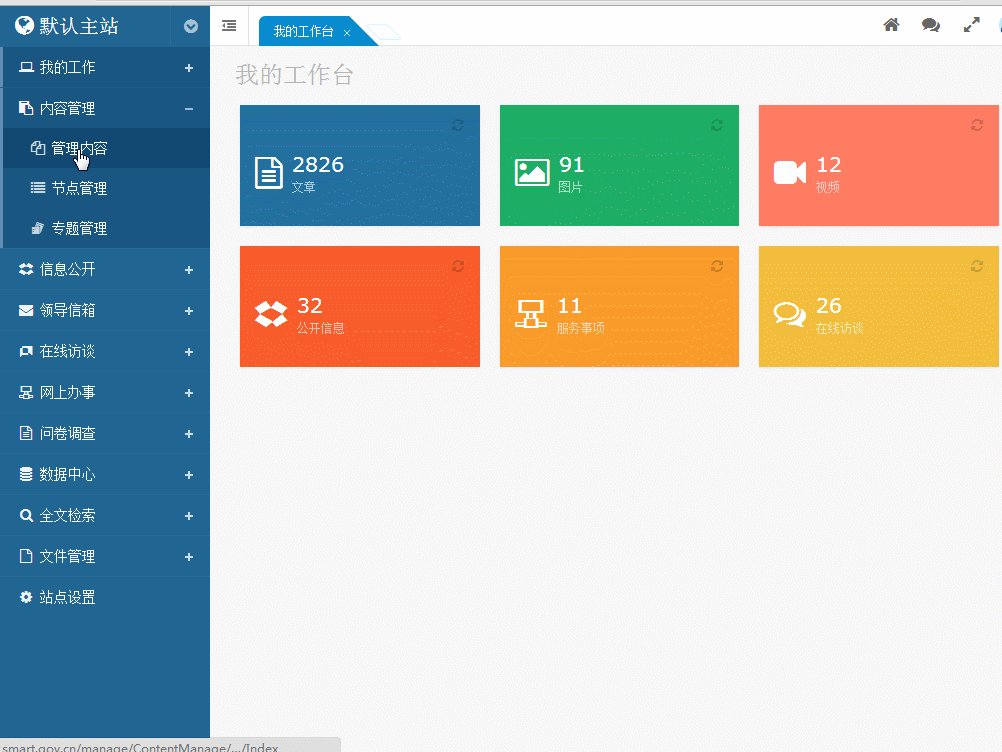
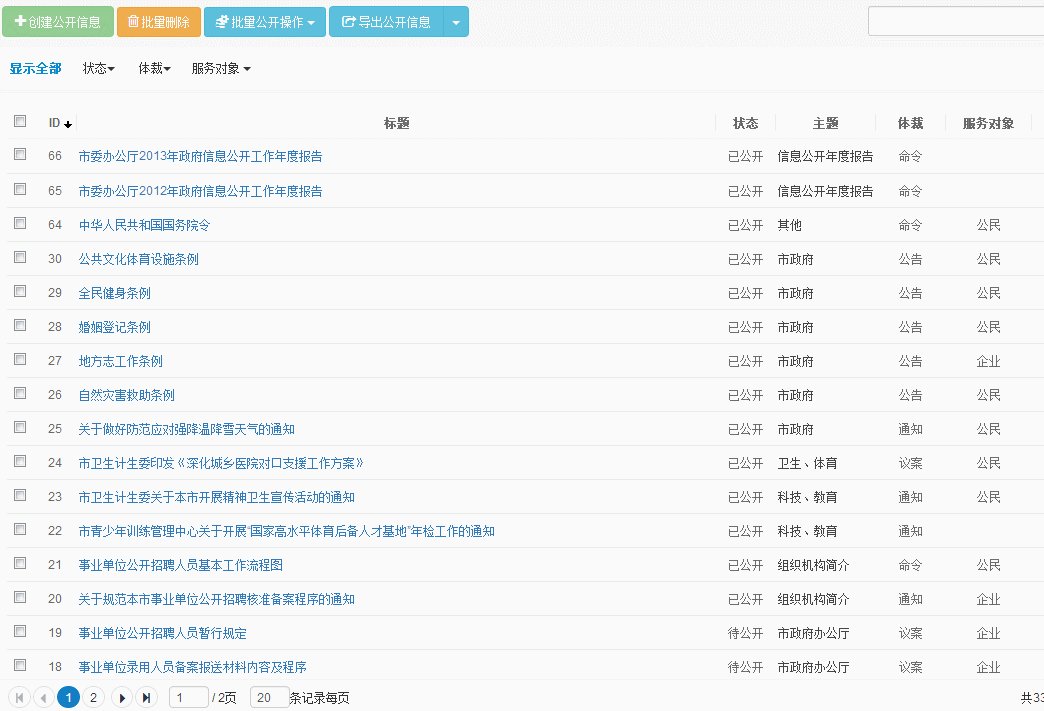
超酷的內(nèi)容自檢狀態(tài)
(進(jìn)入內(nèi)容管理,系統(tǒng)會自檢當(dāng)前欄目的內(nèi)容數(shù)據(jù),點(diǎn)擊數(shù)字即可進(jìn)入相關(guān)欄目)

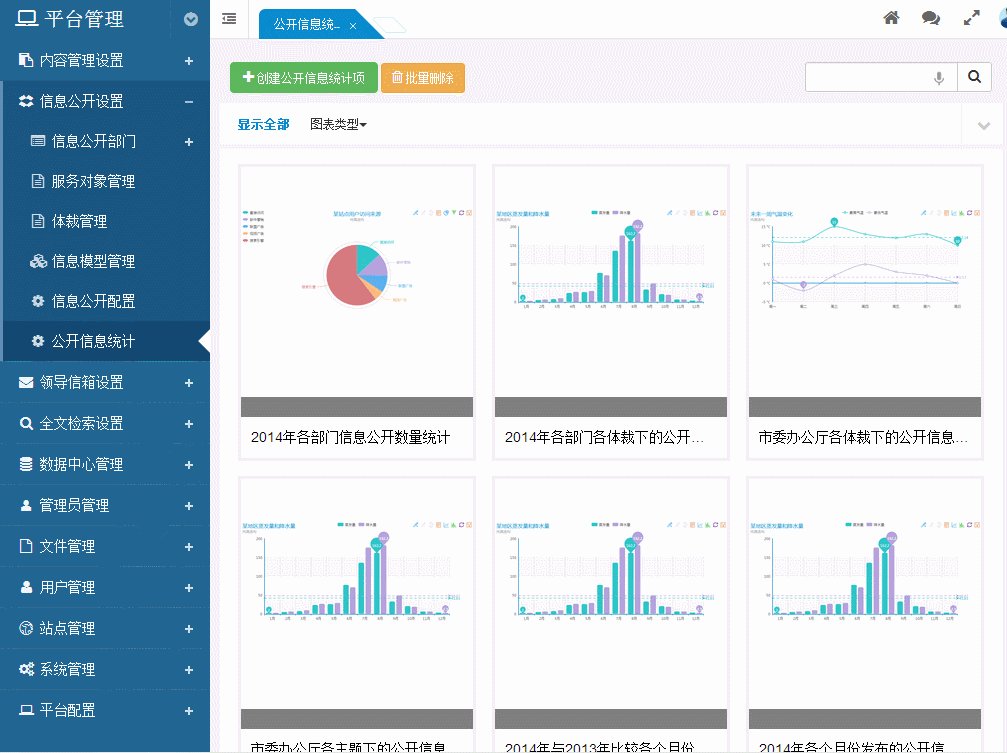
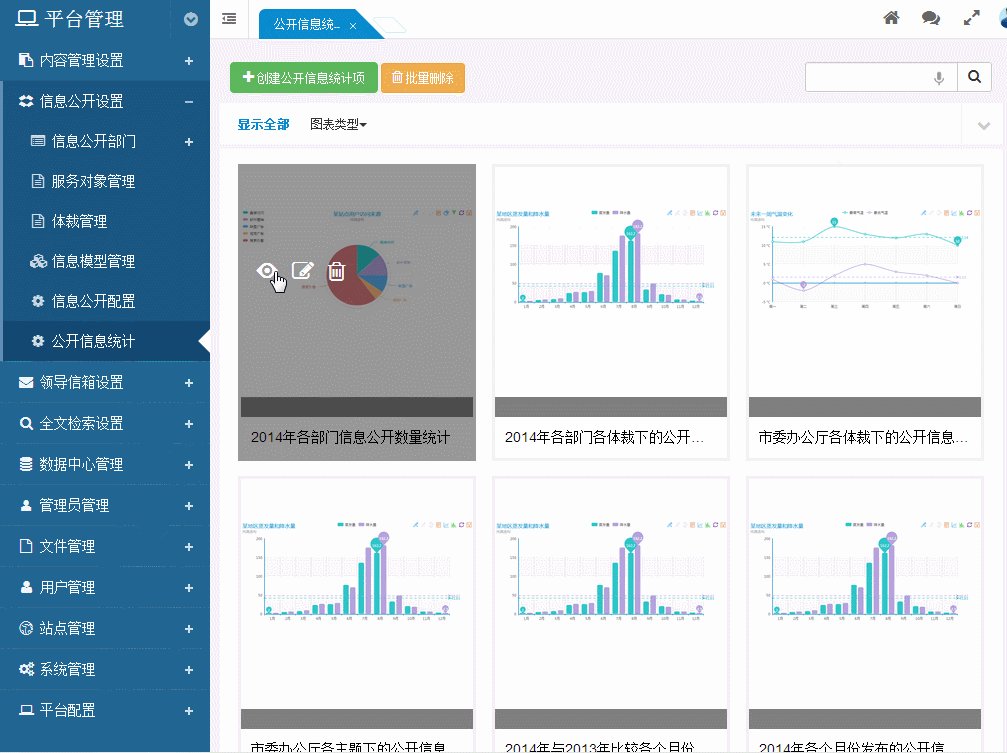
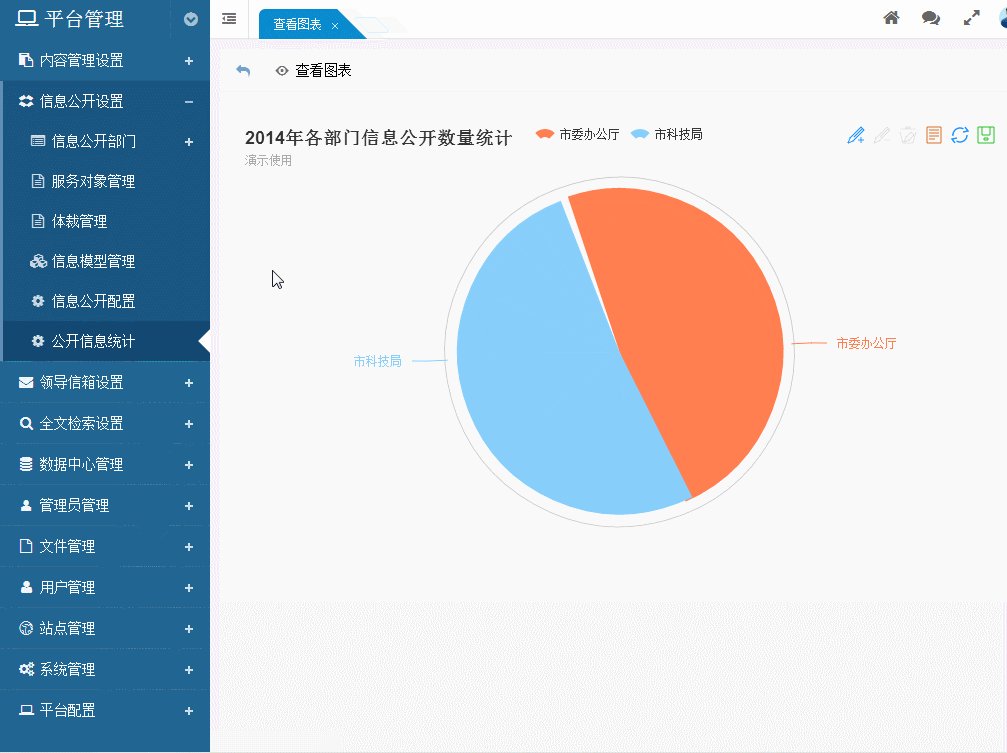
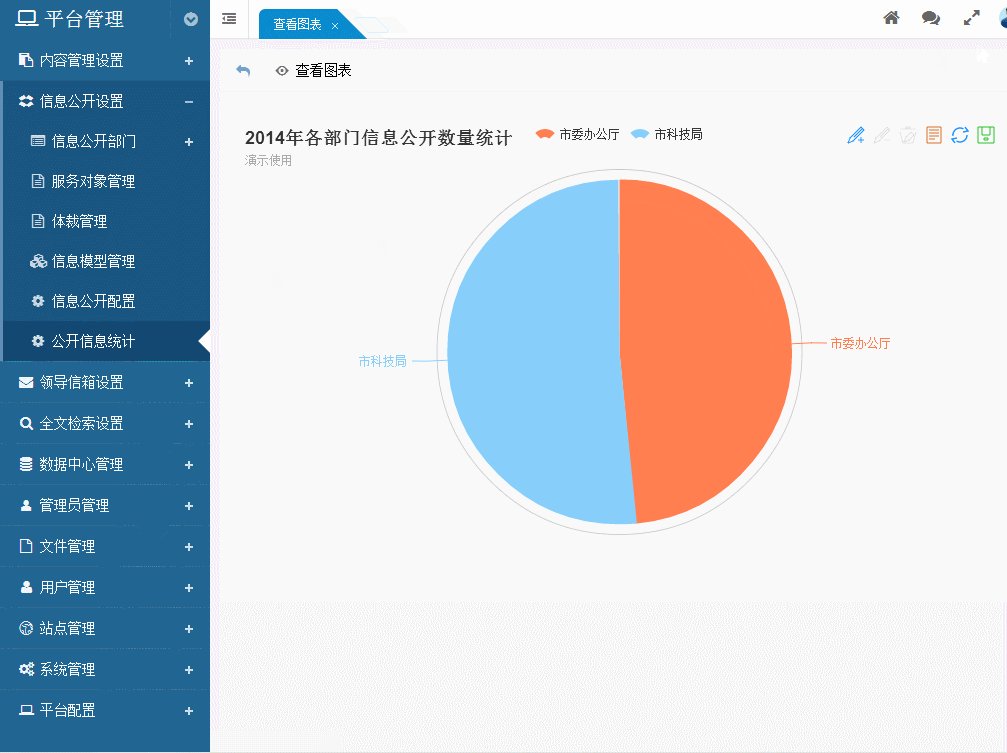
超精美的圖表動畫
(查看圖表時,在初始化數(shù)據(jù)的時候會出現(xiàn)很一種漸現(xiàn)的動畫特效)
適當(dāng)?shù)膭赢嬓Ч菇缑嫫交@示而不是死板地呈現(xiàn),讓用戶理解界面的變化,讓網(wǎng)頁的交互動畫變得更加活潑風(fēng)趣,使用戶操作步驟更為立體,操作效果更為直觀簡潔,豐富用戶體驗。
三、基于響應(yīng)式設(shè)計,可以充分實現(xiàn)響應(yīng)式布局、適配移動設(shè)備
我們正處在移動互聯(lián)網(wǎng)快速發(fā)展的時代,智能手機(jī)和平板的普及,也就意味著越來越多的用戶會通過移動設(shè)備訪問互聯(lián)網(wǎng)。移動互聯(lián)網(wǎng)的快速發(fā)展,用戶對網(wǎng)站界面設(shè)計的要求越來越高。
全新架構(gòu)的動易SiteAzure 的管理界面符合最新HTML5.0標(biāo)準(zhǔn),可以充分實現(xiàn)了響應(yīng)式布局、適配移動設(shè)備,無論用戶正在使用 PC 、平板電腦或者手機(jī),無論是全屏顯示還是非全屏的情況,無論屏幕是橫向還是豎向,頁面都能夠?qū)崿F(xiàn)自動調(diào)整以適應(yīng)不同設(shè)備。
如下圖,同一內(nèi)容編輯頁面在手機(jī)端和平板端打開的效果對比,系統(tǒng)都可以完美適配。

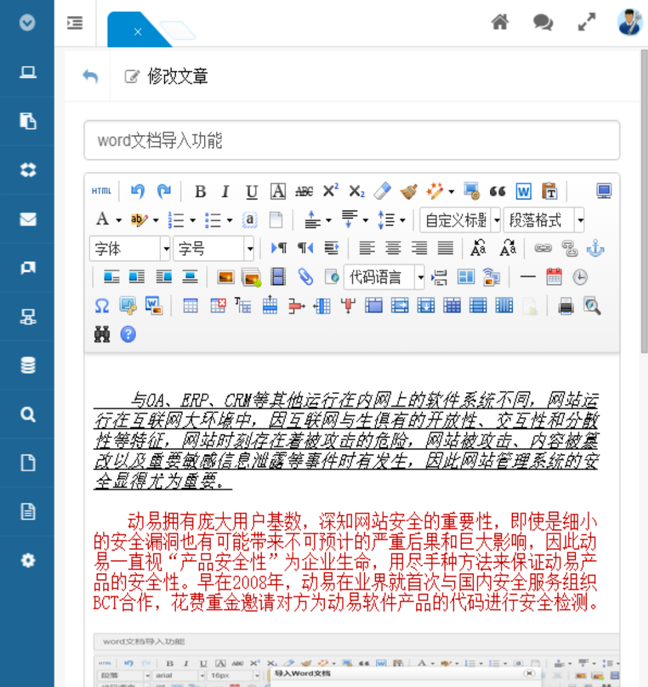
手機(jī)端界面

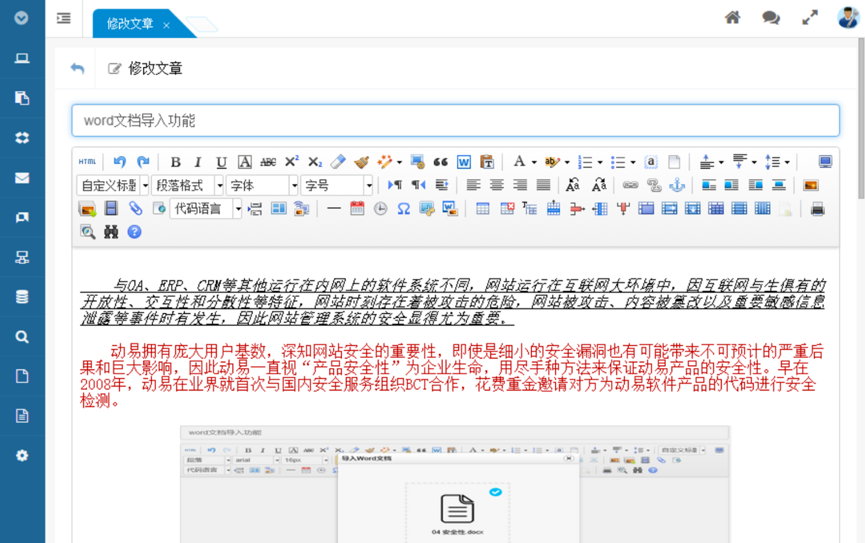
平板端界面
基于響應(yīng)式設(shè)計的后臺管理界面可以滿足受眾需時需地使用任何移動設(shè)備上網(wǎng)的需要,提高用戶滿意度,更好地適應(yīng)移動互聯(lián)網(wǎng)發(fā)展需求。
四、集合豐富的控件,方便功能的優(yōu)化擴(kuò)展, 生成豐富的交互式用戶界面
產(chǎn)品設(shè)計是對產(chǎn)品界面、功能選擇和意義的組合,使其可以滿足用戶的需求。舊架構(gòu)產(chǎn)品具有強(qiáng)大的功能的產(chǎn)品的同時,易用性、人性化也得到眾多客戶的稱贊。新架構(gòu)產(chǎn)品同樣延續(xù)了這一特性,在設(shè)計的時候以“以人為本”為出發(fā)點(diǎn),重視用戶體驗和人性化設(shè)計。
為增強(qiáng)用戶體驗,全新架構(gòu)的動易SiteAzure 集合了豐富的控件(約50種的控件種類)讓用戶操作起來更為簡便,更好的功能實現(xiàn)、更高的效率使用戶產(chǎn)生愉悅的用戶體驗。這些出色的控件包括,如針對表單的郵箱后綴自動補(bǔ)全控件、圖片上傳控件、樹形控件等。
此外,動易SiteAzure 還對一些大型控件進(jìn)行了選型和完善,如全新升級的內(nèi)容編輯器,在保持原有編輯器功能的基礎(chǔ)上,加入了 Word 文檔直接導(dǎo)入、一鍵格式化紅頭文件、三屏無縫內(nèi)容輸入等功能;再如可視化圖表控件,直觀,生動,可交互,支持折線圖(區(qū)域圖)、柱狀圖(條狀圖)、餅圖(環(huán)形圖)等常見圖表類型。
豐富的控件方便系統(tǒng)功能的優(yōu)化擴(kuò)展,操縱簡單,提高了使用效率,提升系統(tǒng)易用性和人性化 。
五、字體圖標(biāo)增加系統(tǒng)網(wǎng)頁靈活性和兼容性
有些時候我們會遇到這樣的情況:在不同屏幕分辨率中,有些Web中使用的圖標(biāo)放大后會變得模糊不清。舊架構(gòu)后臺界面的圖標(biāo)基本都是使用位圖,同樣會出現(xiàn)這樣的問題。為了解決屏幕分辨率對圖標(biāo)影響的問題,全新架構(gòu)的動易SiteAzure 采用了字體圖標(biāo)(Icon Font)來解決圖標(biāo)的兼容性問題。

在縮放情況下舊系統(tǒng)圖標(biāo)產(chǎn)生模糊

在縮放情況下新系統(tǒng)圖標(biāo)依然銳利清晰
字體圖標(biāo)是一種全新的設(shè)計方式,新架構(gòu)使用字體來制作界面圖標(biāo),具有如下優(yōu)勢:
● 圖標(biāo)字體比一系列的圖像要小,一旦圖標(biāo)字體加載了,圖標(biāo)就會馬上渲染出來,不需要下載一個圖像??梢詼p少HTTP請求。
● 使用字體圖標(biāo)可以不受限于屏幕分辨率,很容易任意地縮放,圖標(biāo)進(jìn)行放大時,不會變成模糊;
● 圖標(biāo)字體可以設(shè)置其任何大小,還可以添加各種文字效果,包括顏色、Hover狀態(tài)、透明度、陰影和翻轉(zhuǎn)等效果;
● 瀏覽器兼容性較好(IE8+ 以及 FireFox 、 Chrome 、 Opera 等主流瀏覽器)
● 可以到很CSS很好支持
● 豐富了網(wǎng)頁圖標(biāo)元素
● 矢量圖意味著每個圖標(biāo)都能在所有大小的屏幕上完美呈現(xiàn)。新系統(tǒng)后臺界面都是矢量圖標(biāo),在Mac Retina 高分辨率的顯示器上也能完美呈現(xiàn)。
動易SiteAzure 后臺界面使用字體圖標(biāo)增加系統(tǒng)的網(wǎng)頁靈活性和兼容性,網(wǎng)頁能適應(yīng)不同的分辨率,使其無論在垂直的PC電腦、平板電腦還是智能手機(jī)上,都能到達(dá)最好的視覺效果,保證了用戶操作的流暢性。
六、縱向功能菜單創(chuàng)造更好的視覺感受
功能導(dǎo)航結(jié)構(gòu)在網(wǎng)站設(shè)計中是起到?jīng)Q定性作用的,后臺界面提供給用戶的最直接最方便的訪問后臺內(nèi)容的工具。移動互聯(lián)網(wǎng)時代,界面設(shè)計需要配合不同移動設(shè)備屏幕,所以怎樣處理導(dǎo)航就顯得至關(guān)重要。
舊架構(gòu)后臺界面的功能菜單是采用頂部橫向?qū)Ш降男问?,這樣存在著一些不足之處:頂部功能導(dǎo)航占據(jù)了界面顯眼的頭部空間,使得界面操作空間變小,此外,還有跨設(shè)備的問題,在小屏幕上橫向?qū)Ш娇赡芙財喑啥嘈小?/div>



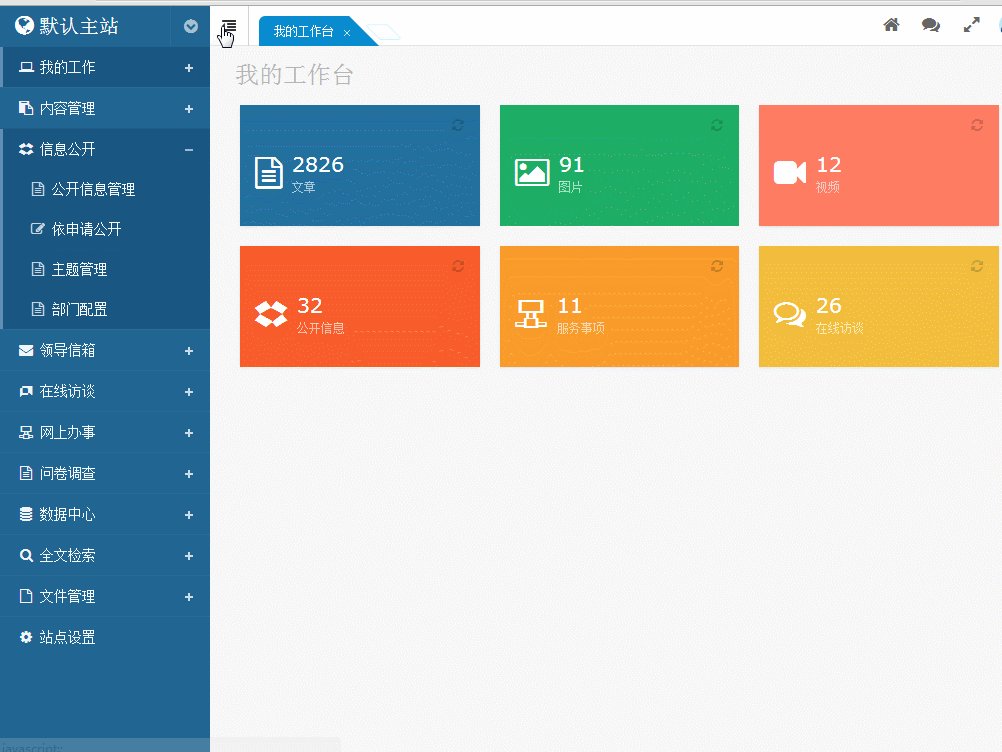
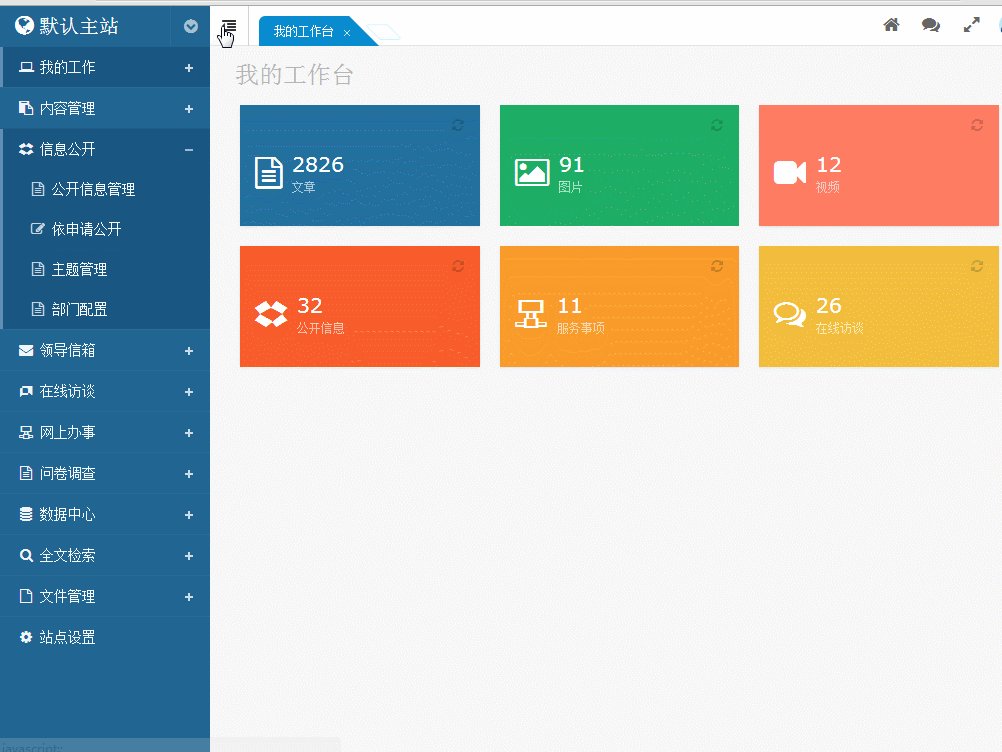
在全新架構(gòu)的動易SiteAzure 后臺界面中,功能導(dǎo)航菜單由橫向改為了縱向,導(dǎo)航菜單使用收縮展開效果,可折疊導(dǎo)航菜單,還提供了點(diǎn)擊隱藏菜單功能。這樣的縱向?qū)Ш结尫糯罅靠臻g,也釋放了界面的頭部空間,主體操作更明顯,不會奪走網(wǎng)站內(nèi)容的焦點(diǎn),幫助網(wǎng)站創(chuàng)造更好的視覺感受。

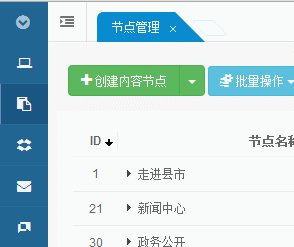
縱向功能菜單演示
七、眾多快捷操作方式優(yōu)化操作體驗
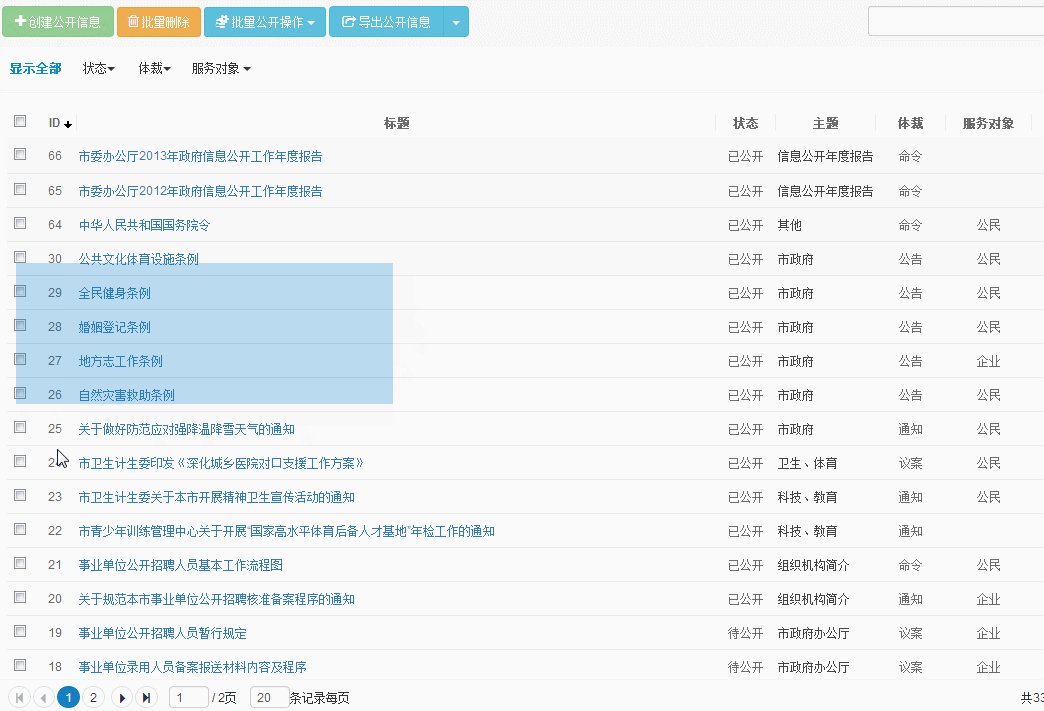
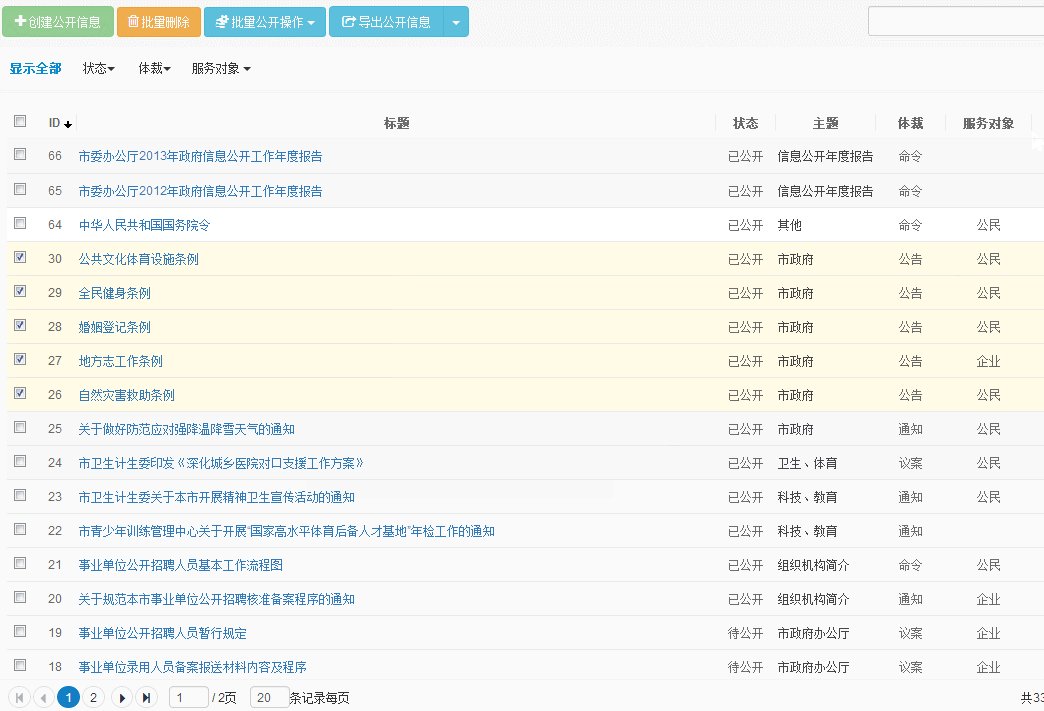
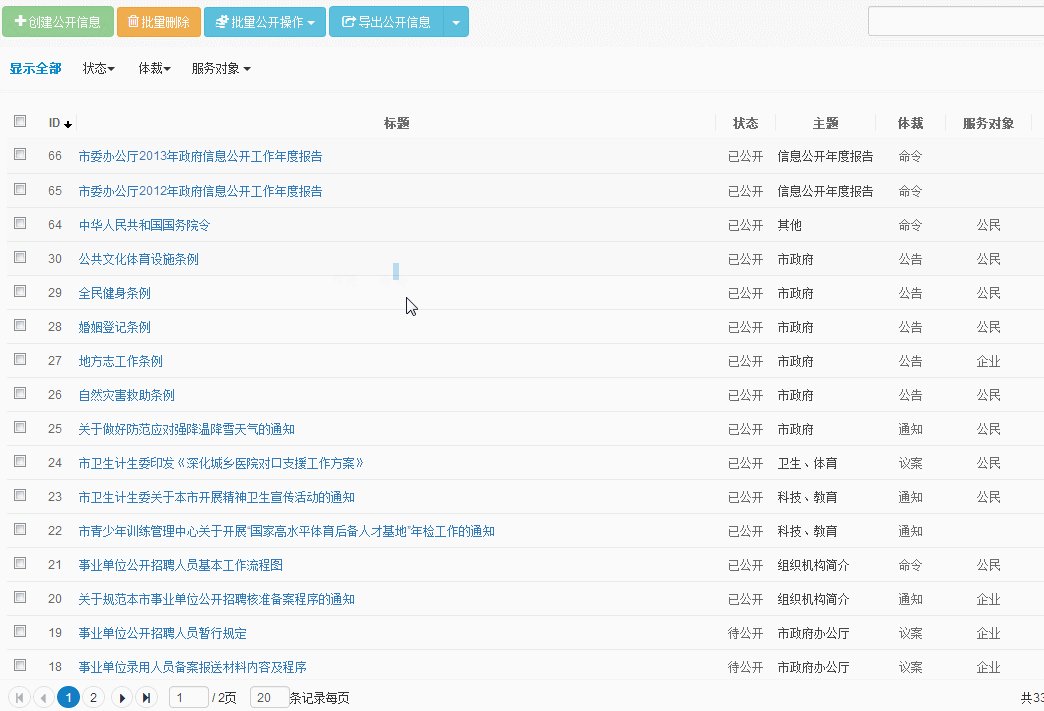
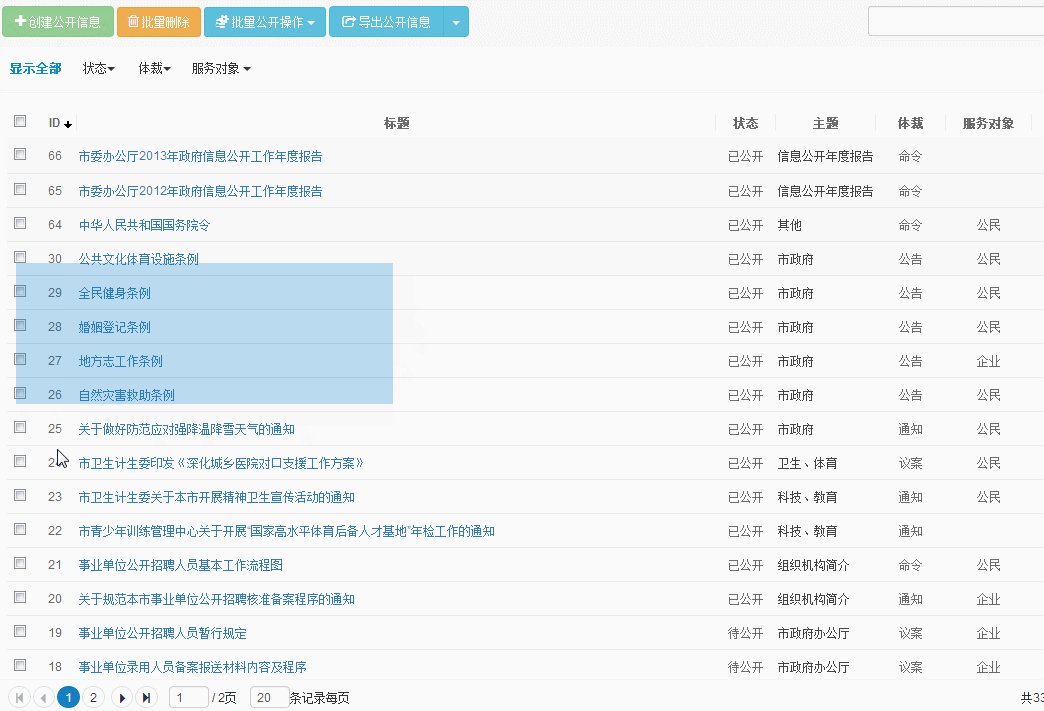
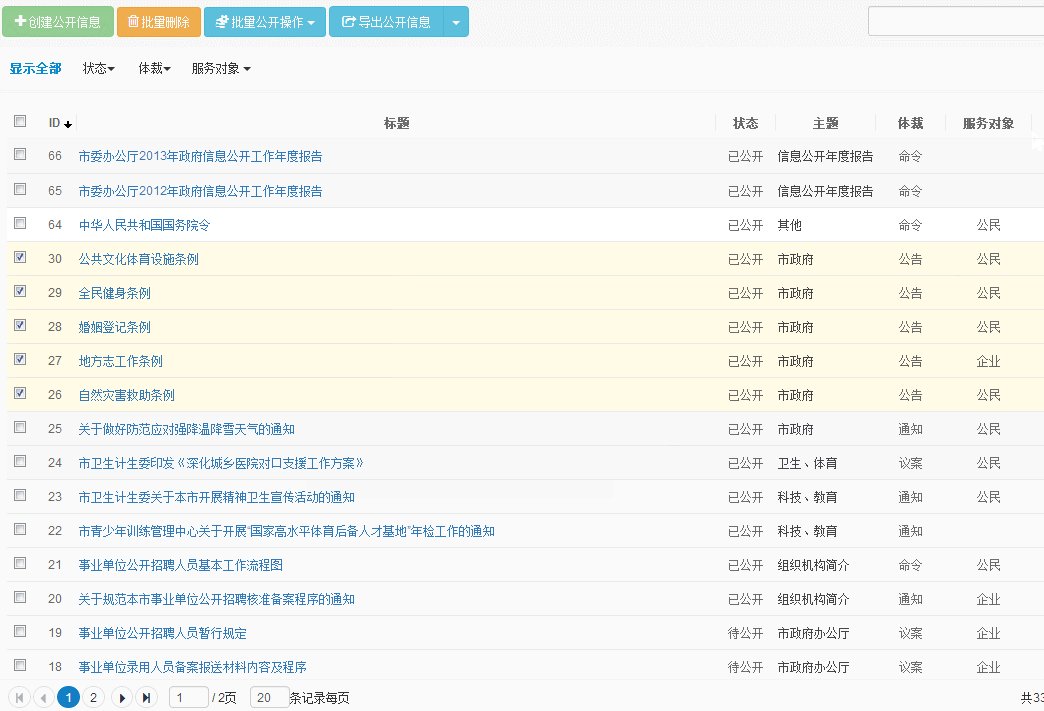
回憶一下,在舊架構(gòu)中,如果在列表頁中選擇某幾條信息,你是怎么做的?選擇多條信息,需要用鼠標(biāo)一個個移動來點(diǎn)選信息。而現(xiàn)在,在全新架構(gòu)的動易SiteAzure 列表頁中,而不需要這么麻煩了。

全新多選體驗
新架構(gòu)設(shè)計力求操作方便、安全,產(chǎn)品設(shè)計盡量化簡操作上的復(fù)雜程度,增加易用性。動易SiteAzure 提供了眾多鼠標(biāo)快捷操作,如需要在列表頁中選擇某幾條信息,我們只需在鍵盤上按著ctrl,使用鼠標(biāo)滑選就可以完成多條信息的選擇了。
除了以上的列表頁的快捷多選,還有以下快捷操作方式:
● 列表頁的快捷排序功能。鼠標(biāo)單擊列表上方“標(biāo)題”、“審核狀態(tài)”“發(fā)布時間”即可進(jìn)行相應(yīng)列表的信息快捷排序。單擊“標(biāo)題”按首字符排序信息,單擊“審核狀態(tài)”按文章狀態(tài)分類排序信息。單擊“發(fā)布時間”按時間順序進(jìn)行排序信息。
● 列表頁可以按多種方式進(jìn)行刷選,包括可以按ID、所屬節(jié)點(diǎn)、審核狀態(tài)、發(fā)布時間(自定義選擇或按月選擇)。
● 列表頁的快捷列寬調(diào)整。鼠標(biāo)單擊列表頁列表邊框即可拖動調(diào)整列寬。
● 列表頁的快捷切界頁面。使用鼠標(biāo)滾輪快捷切換頁數(shù)與條數(shù)。在頁碼填寫框,滑動滾輪即可變換頁碼,如在填寫框中滑到第3頁,再按“Enter”即可到達(dá)第3頁。還可以使用鼠標(biāo)滾輪來選擇頁面顯示的記錄條數(shù),在條數(shù)填寫框,滑動滾輪即可變換條數(shù),如在填寫框中滑到第11條記錄,再按“Enter”使頁面顯示信息數(shù)為11條。
這是一個體驗為王的時代,所以我們在提供強(qiáng)大功能的同時,在系統(tǒng)界面的設(shè)計上也注重用戶交互需求和視覺感官需求,在用戶的角度上進(jìn)行策劃和設(shè)計,從多個角度去試驗,在用戶界面(UI)、操作流程、功能設(shè)計等多個方面去衡量用戶使用感覺,做用戶真正需要的東西。
掃描二維碼關(guān)注動易官方微信,獲取更多新產(chǎn)品信息!


用戶登錄
還沒有賬號?
立即注冊